Mitarbeitergewinnung im Handwerk
Wie du innerhalb kürzester Zeit den Fachkräftemangel in deinem Handwerksbetrieb lösen – und offene Positionen durch A-Mitarbeiter besetzen kannst.
Möglichst schnell und lokal die richtigen Mitarbeiter finden und einstellen
Wechselwillige Mitarbeiter aktiv ansprechen
Potenzielle Mitarbeiter mit hoher Spezialisierung gewinnen





Warum Handwerksbetriebe
kaum noch Bewerbungen erhalten…
Qualifizierte Handwerker sind bereits in einer Beschäftigung. Deshalb sind sie über die klassischen Wege wie Zeitung, Online-Jobportale, Werbung auf den Firmenfahrzeugen, etc. nicht erreichbar.
Fakt I
Durch das Arbeitsamt und Stellenanzeigen erreichst du nur arbeitssuchende Personen. Die guten Handwerker sind bereits in einer Beschäftigung.
Fakt II
Werbung auf Firmenfahrzeugen spricht den potenziellen Bewerber nicht zum richtigen Zeitpunkt an.
Fakt III
Ein guter Handwerker ist meist schon jahrelang in Beschäftigung. Worauf es bei den Bewerbungsunterlagen ankommt, wissen Handwerker gar nicht mehr. Somit ist ein Bewerbungsprozess ohne Lebenslauf von Vorteil.
Langzeitresultat
Die klassischen Methoden der Mitarbeitergewinnung kosten dich Geld, Zeit und vor allem Nerven. Bewerbungen bleiben aus, der Ton zwischen den Kollegen wird immer rauer, da Überstunden ein täglicher Begleiter sind. Die Situation spitzt sich zu. Nach und nach werden deine Mitarbeiter unglücklich und sind genau diejenigen, die später das Unternehmen wechseln.
Der klare Unterschied zwischen klassischen Methoden und der Twin-Methode:
Über die klassischen Wege der Mitarbeitergewinnung erreichst du nahezu ausschließlich jobsuchende Personen.
Nach Feierabend, im Urlaub oder in der Mittagspause wird immer auf's Handy geschaut. Selbst während Wartezeiten an der Supermarktkasse. Mit der Twin-Methode sprichst du wechselwillige Personen zum richtigen Zeitpunkt aktiv auf Social-Media an.
Schau‘ nicht zu wie das Stresslevel deiner Mitarbeiter steigt und sie zunehmend gereizter und unglücklicher werden.
Unser 4-Schritte-Plan zeigt dir wie:
1
Zielgruppe definieren
Gemeinsam legen wir fest, wie dein Traumbewerber aussieht. Anhand dieser Zielgruppe bauen wir die Kampagnen auf.


2
Zielgruppe erreichen
Wir erstellen die Kampagne, die dich als attraktiven Arbeitgeber präsentiert und die Werte deines Unternehmens hervorhebt. So erkennen Bewerber auf einen Blick was dein Unternehmen bietet.
3
Zielgruppe erweitern
Damit wir auch wirklich jeden passenden Handwerker in deinem Umkreis ansprechen, erweitern wir anhand deiner Gespräche mit den Bewerbern die Zielgruppe. Nach jedem Step der Optimierung wird die Qualität der eingehenden Bewerbungen immer besser.


4
Bewerbungsprozess
Vorab legen wir gemeinsam fest welche Informationen du vom Bewerber wissen möchtest. Sobald eine Bewerbung eingeht, kommt diese in Echtzeit in dein E-Mail-Postfach. So kannst du schnellstmöglich Kontakt zum Bewerber aufnehmen und den für dich passenden Kandidaten einstellen.

Fallstudien
1
Problem
Seit Jahren kommen keine Bewerbungen mehr, die Auftragslage wächst. Überstunden der Mitarbeiter sind völlig normal geworden und somit auch die Unzufriedenheit.
Ziel
Einstellung mehrerer erfahrener Rohrleitungs- und Anlagenbaumonteure.
Resultat
Innerhalb 2 Monaten unserer Zusammenarbeit konnten die Positionen erfolgreich besetzt werden. Die Überstunden haben seitdem ein Ende. Dadurch stieg nach und nach die Motivation der Mitarbeiter. Da die neuen Mitarbeiter auch perfekt ins Team passen, wurde dieses somit auch gestärkt.


2
Problem
Dieses Unternehmen hat spontan Aufträge für Großprojekte erhalten. Der bisherige Mitarbeiterstamm war für dieses Ausmaß zu gering. Deshalb war es wichtig den Mitarbeiterstamm zu vergrößern, damit das Zeitmanagement für diese Baustelle eingehalten werden konnte.
Ziel
Bewerbungen von Anlagenmechanikern / Obermonteuren sollten gesammelt werden, die im besten Fall auch sofort starten konnten.
Resultat
Durch unsere Zusammenarbeit konnten 19 Bewerbungen von qualifizierten, sofort einstellbaren Anlagenmechanikern / Obermonteuren gesammelt werden. Alle Positionen wurden erfolgreich besetzt.
3
Problem
Dieser Elektrobetrieb wollte den Aufwand der Mitarbeitergewinnung deutlich reduzieren. Damit ein jährliches Wachstum stattfinden konnte, setzte dieses Unternehmen auf Messen, einen ständigen Austausch mit Großhändlern und vieles mehr. Dies war deutlich zu viel Aufwand für keinen Erfolg.
Ziel
Elektrotechniker mit KNX–Kenntnissen sollten eingestellt werden. Bewerbungen von Industrieelektrikern waren nicht erwünscht. Der Aufwand bei der Mitarbeitergewinnung sollte deutlich reduziert werden.
Resultat
Bereits nach wenigen Wochen erfolgten erste Einstellungen. Bei dieser Kampagne wurden speziell Industrieelektriker ausgeschlossen und schon bei der Eintragung KNX-Kenntnisse abgefragt.

Über Uns
„Wir erreichen deine Zielgruppe ohne Streuverluste. So ist deine Kampagne nicht nur effektiv sondern schont auch dein Budget.“
Mario Weber – Gründer

„Wir erreichen deine Zielgruppe ohne Streuverluste. So ist deine Kampagne nicht nur effektiv sondern schont auch dein Budget.“
Mario Weber – Gründer
Als jahrelanger Branchenpartner kennen wir das Handwerk. Aussagen wie „Bei uns in der Region gibt es keine Fachkräfte“ oder „Gute Fachkräfte findet man sowieso nicht mehr“ kennen wir genauso wie den Sachverhalt, dass es wechselwillige Mitarbeiter gibt. ÜBERALL.

Qualifizierte Handwerker sehnen sich nach einem Arbeitgeber, der sie wertschätzt und vor allem nach einem Team, in dem man sich wohlfühlt. Viele qualifizierte Handwerker suchen nach einem Arbeitgeber, der ihnen berufliche Perspektiven bietet.
Du bist genau der Arbeitgeber, der einen qualifizierten Mitarbeiter wertschätzt, ein starkes Team und berufliche Perspektiven bietet?
Wenn du diese Frage mit „JA“ beantworten kannst, dann bist du genau der Richtige für die Twin-Methode. Gemeinsam finden wir die richtigen Mitarbeiter für dein Unternehmen.
Wir helfen ausschließlich Handwerksbetrieben, die verstehen, wie wertvoll ein qualifizierter Mitarbeiter für das Unternehmen ist.
Wie sieht eine Zusammenarbeit aus?
1. Kontaktformular ausfüllen
Fülle das Kontaktformular aus. Gebe dort bitte an wann und wie wir dich am besten erreichen können.
2. Wir melden uns bei Dir
Wir melden uns telefonisch bei dir, um gemeinsam einen Termin für das kostenlose Erstgespräch zu vereinbaren.
3. Kostenloses Erstgespräch
Gemeinsam mit einem unserer Experten findest du heraus, ob unsere Methode so überhaupt für dich Sinn macht und wie das konkret für dich aussehen kann.
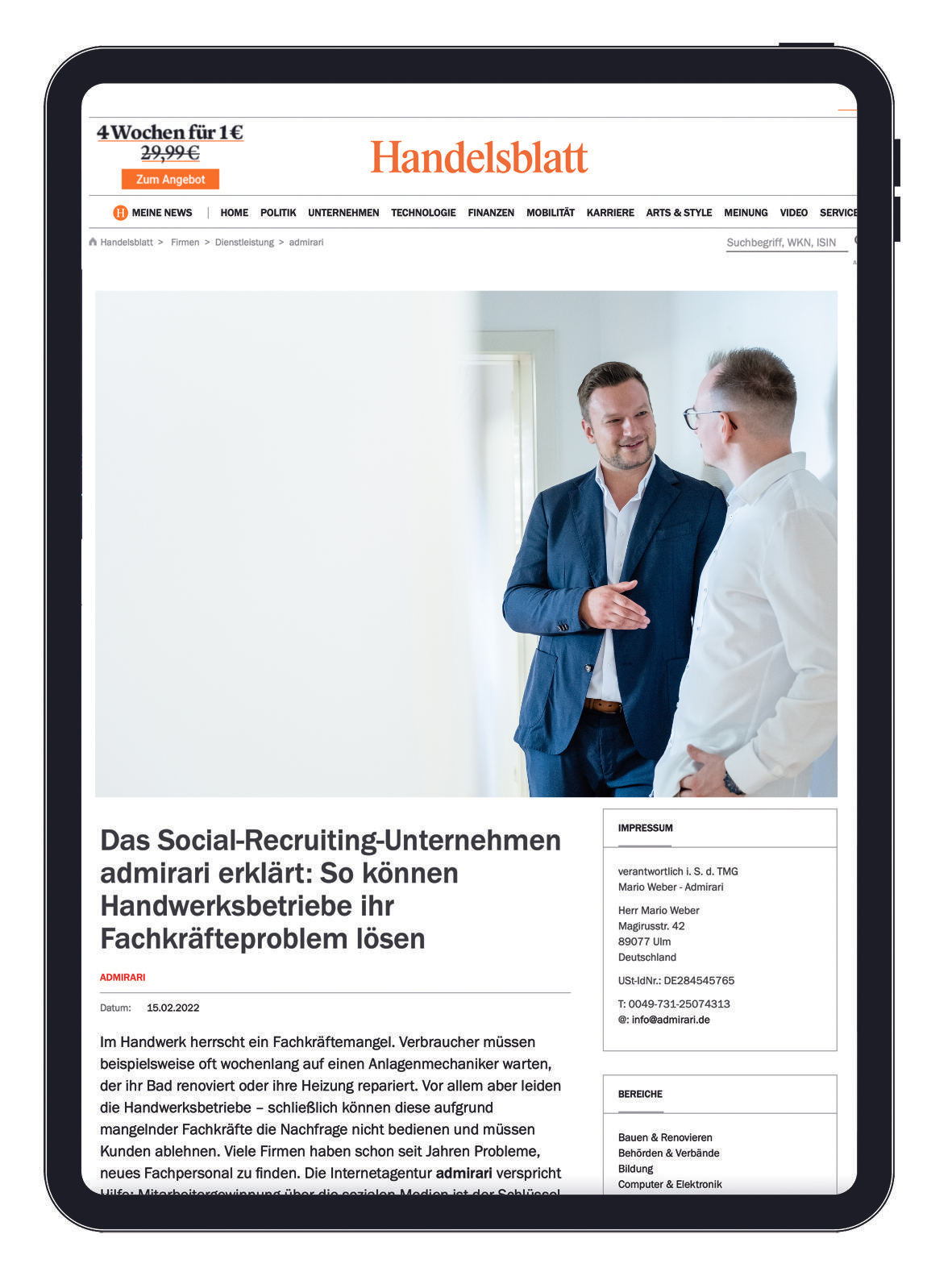
Admirari in der Presse
Häufige Fragen
Seid Ihr Personalvermittler, Headhunter, eine Zeitarbeitsfirma oder ein Stellenportal?
Nein. Wir sind eine Internetagentur und stellen uns hinter dich, damit dein Betrieb als attraktiver Arbeitgeber bekannt wird und du so innerhalb von kürzester Zeit viele Bewerbungen potenzieller Mitarbeiter erhältst.
Ist die Laufzeit der Kampage individuell?
Ja. Wir besprechen individuell wie schnell oder wie langfristig du Mitarbeiter suchst.
Sind Erstgespräch und Folgetermine kostenlos?
Ja. Damit du dir sicher sein kannst, dass du deine Mitarbeiter genauso gewinnen möchtest, beraten wir dich diesbezüglich komplett kostenlos.
Findet ihr Mitarbeiter aus meiner Region?
Ja. Wie gestalten hier eine auf deine Wünsche individuell zugeschnittene Kampagne.
Ich habe schon vieles versucht. Findet ihr die passenden Bewerber für mich?
Definitiv. Klassische Methoden wie Zeitung, Online-Portale oder das Arbeitsamt sprechen nur aktiv suchende Mitarbeiter an. Mit unserer Methode hebst du dein Unternehmen hervor, präsentierst dich als attraktiver Arbeitgeber und sprichst wechselwillige Mitarbeiter genau da an, wo sie sich aufhalten.
Unterstützt ihr jeden Handwerksbetrieb?
Nein. Wir unterstützen Handwerksbetriebe nur, wenn es auch wirklich sinnvoll ist. Deshalb finden wir gemeinsam im kostenlosen Erstgespräch heraus, ob wir dir überhaupt dabei helfen können.